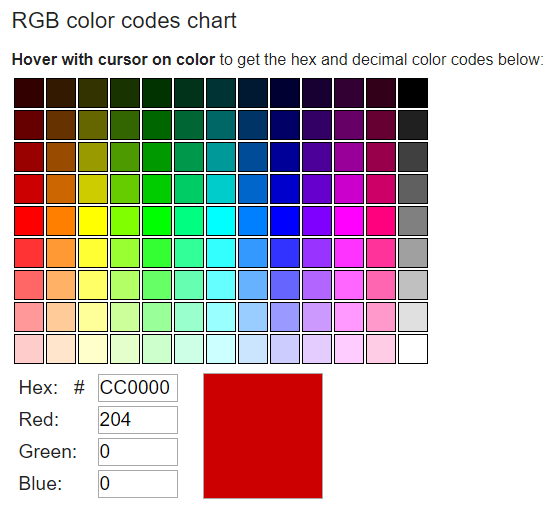
CSS, 색상 코드 검색 먼저, 구글 색상 코드표는 아래 출처로 들어가면 확인 가능합니다. 구글 색상표 코드 : https://avocadofruit.tistory.com/235 구글 색상표(The color system), 컬러코드 모음 블로그를 하다 보면, 색상표를 보고 적절한 색을 찾아야 하는 경우가 생기더라고요. 혹시나 다른 필요하신 분들 찾아서 입력하시면 됩니다. 출처 : http://www.google.com/design/spec/style/color.html#color-co.. avocadofruit.tistory.com CSS 색상 코드 검색은 아래의 사이트에 들어가서 확인하시면 됩니다. CSS 색상 검색 : https://www.rapidtables.com/web/color/RGB_Col..